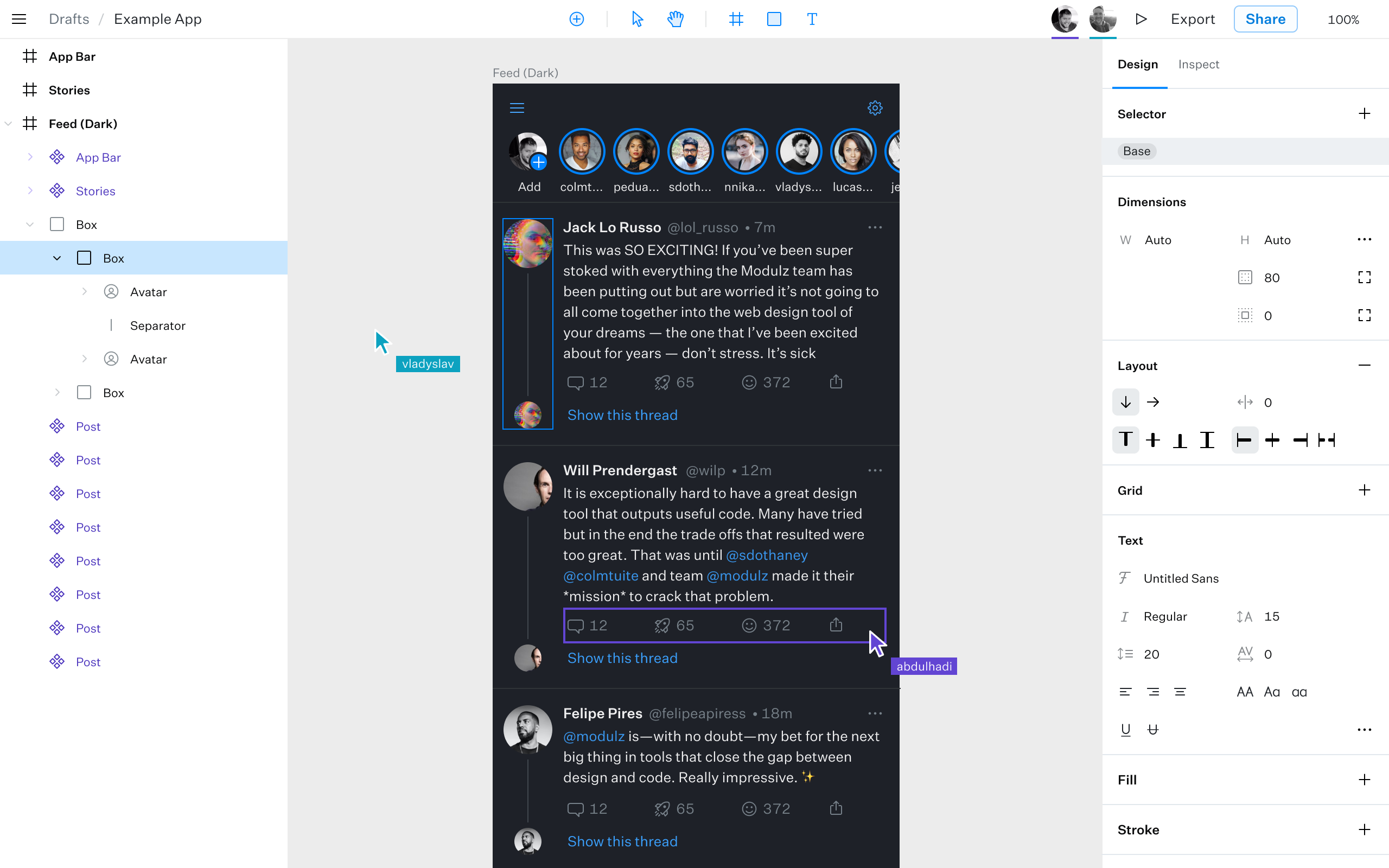
The user interface design tool
Design in the target medium. Prototype with real components. Handoff production code.
Modulz has been acquired by WorkOS
|
Read post
The code-based design tool for designing and prototyping with real components.
Almost all design tools are optimised for illustration. Drawing tools are great for exploration but when it comes to designing websites, apps, and user interfaces, we need something more powerful.
Modulz is optimised for designing digital products and design systems.
Blog
More about what we're doing.
